Would you like to preview your WordPress website before making it live?
Previewing your website earlier is beneficial as it enables you to identify any errors, design flaws, missing elements, and spelling or grammar mistakes.
This article will guide you on previewing your website without impacting the user experience, ensuring a seamless transition when you eventually go live.
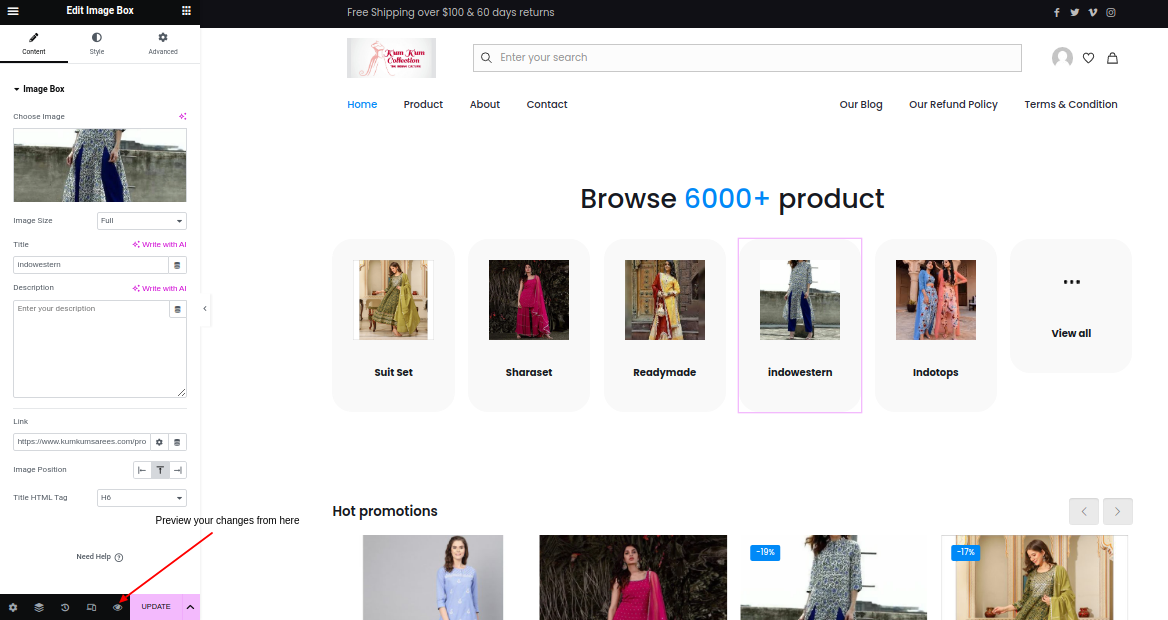
1. To access the Preview Mode, click the Preview button in the top bar of the website editor. This action will allow you to enter the Preview Mode.

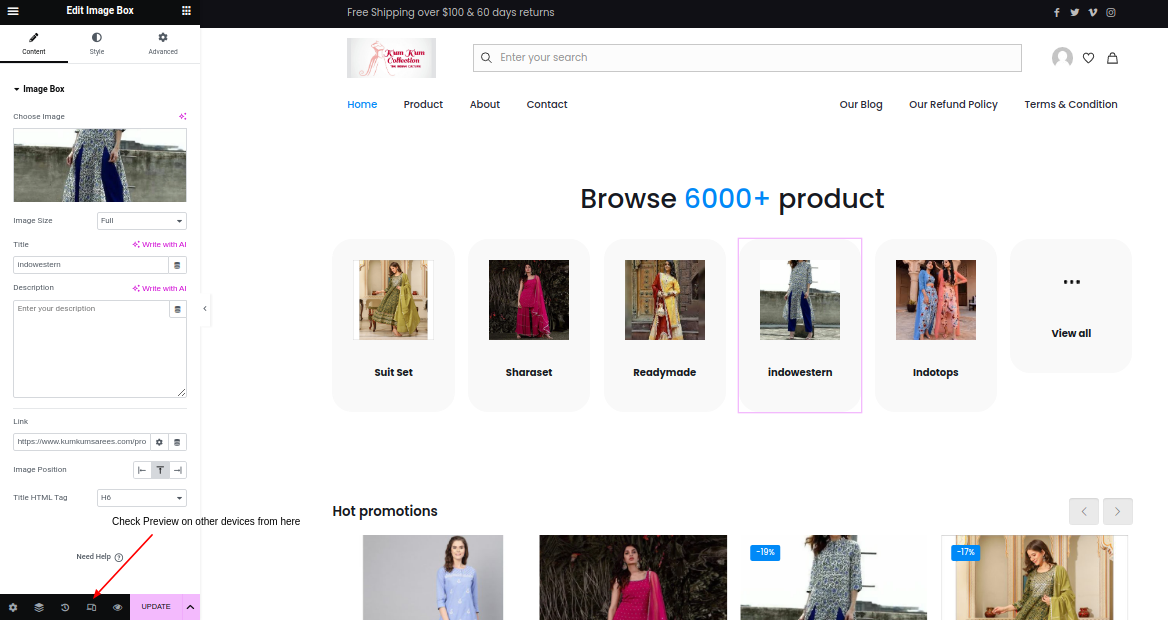
2. While in Preview Mode, you can easily switch between various devices, such as mobile, tablet, and desktop, to visualize how your website appears on different screens. This feature lets you assess your website’s responsiveness and overall look across various devices.

After reviewing and approving the previewed website, click “Publish” to apply the changes. This will make the updated version visible to all website visitors in the future.
Last modified: June 6, 2023